With the introduction of widgets in iOS 14, users can finally customize their home screen pages. You might be wondering how to add a widget to showcase your favorite Instagram account’s latest photos. Here are 15 quick and easy steps to do it.
- Download the free Scriptable app by Simon B. Støvring in the App Store

- Click the Gallery tab (bottom right)
- Look for “Instagram Latest Posts”
- Click the Get button

- Once the script loads, click the + button at the bottom to add it to My Scripts

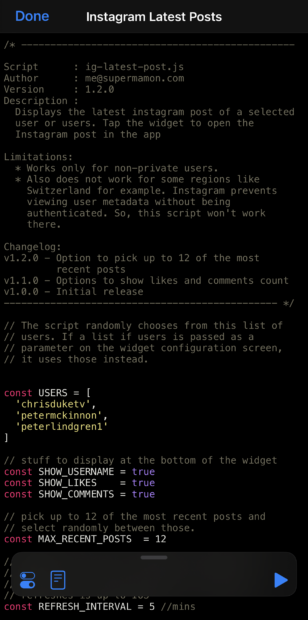
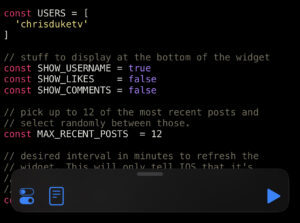
- Now edit the script where it has “const USERS” at the top. Enter your favorite Instagram accounts like “chrisduketv” (without the @ symbol), changing the default account names providedconst USERS = [
‘chrisduketv’,
‘petermckinnon’,
‘peterlindgren1’
]The format must be just like that with each username wrapped in single quotes, separated by a comma. There can be no comma before the ]. Hit the play button to test your script. It will show you any errors at the bottom of the screen.
- Click the Done button up at the top
- Go back to the Scripts tab (bottom left icon). The new “Instagram Latest Posts” should appear here now

- Exit the app and go back to your home screen
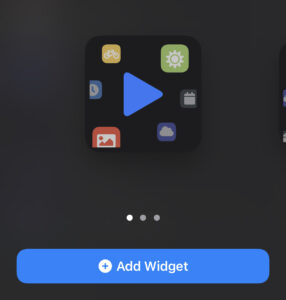
- Add the Scriptable widget to your home screen (there are 3 sizes)

- Click the Done button in the top right corner of the iOS home screen
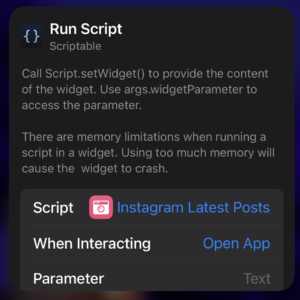
- Long press the widget and tap Edit Widget

- Next to “Script”, tap “Choose”
- Tap “Instagram Latest Posts”
- Tap outside the widget settings to return to your home screen. That’s it!
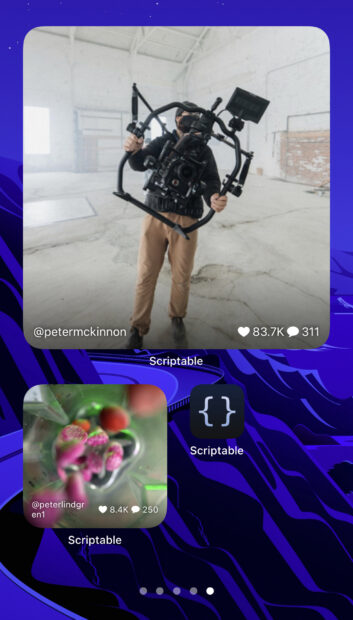
The script chooses from the recent 12 photos of the accounts you’ve selected. It will automatically change to a different random photo every 5 minutes. You can tap the photo to launch Instagram and it will take you directly to that photo.
Pretty cool!
Change Number of Recent Posts
To change the number of recent posts it looks at, change the following value in the script. By default, it looks at the most recent 12 posts.
const MAX_RECENT_POSTS = 12
Change the Refresh Interval
To change the interval in which the photo is changed, change the following value in the script. By default, it’s every 5 minutes, however I’ve found that it can take longer. I think the script as at the mercy of iOS 14’s widget system.
const REFRESH_INTERVAL = 5
Change the Appearance
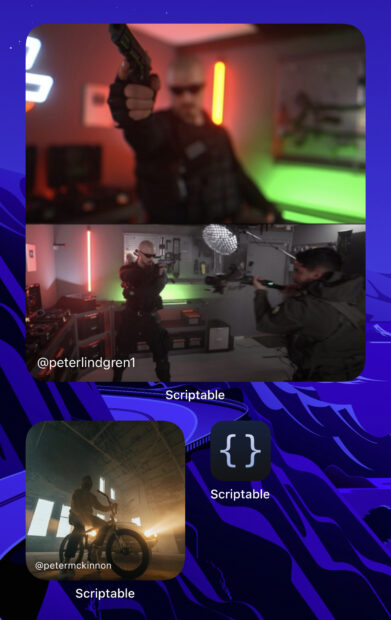
You can alter the appearance (showing the username, number of likes and comments) by editing the SHOW_USERNAME, SHOW_LIKES, SHOW_COMMENTS lines and changing “true” to “false”. For me, I’ve turned off the display of Likes & Comments:
const SHOW_LIKES = false
const SHOW_COMMENTS = false
so now it looks like this. Much cleaner!
I don’t recommend you change any other things in the script unless you know what you’re doing!
Pro Tip:
Want to have up to 6 Instagram widgets on a single home screen, each one showing only one account?
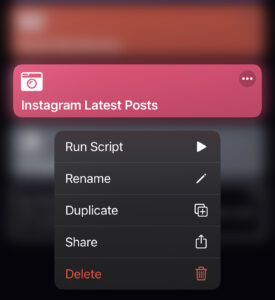
- Duplicate the “Instagram Latest Posts” script by long pressing it in the Scriptable app on the Scripts tab

- Edit the code to show only one account on the “const USERS” line of code
const USERS = [
‘chrisduketv’
]
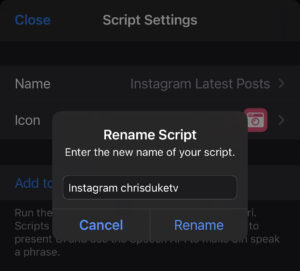
- Click the Config icon (lower left corner of the code edit screen)
- Tap the Name field to rename it

- Finally, add each one as a small widget to your Home Screen
If you have any questions, ask below and I’ll try to help!
Discover more from Chris Duke
Subscribe to get the latest posts sent to your email.



Moayad
Sep 6, 2021 (1:42 am)
Didn’t fine insta script in the app